Your website is the heart of your online presence.
Therefore, designing a friendly user experience is essential to provide a good impression and, thus, retain customers. Your loyalty program will give you a competitive advantage and help you build longer-lasting relationships. However, in order to enhance your program engagement and boost sales still further, you will need to have a killer program design.
While designing a site with loyalty in mind, you can ask yourself these questions:
- Is my loyalty program easy to locate?
- Is it clear to understand and engaging?
- Does it reflect my brand values?
In this blog, we will take a look at loyalty at each step of your customer journey, and provide top tips to design your site in a way that boosts retention.
Let’s begin!
👉 Pre-Purchase: Turn your guest shoppers into loyalty program members
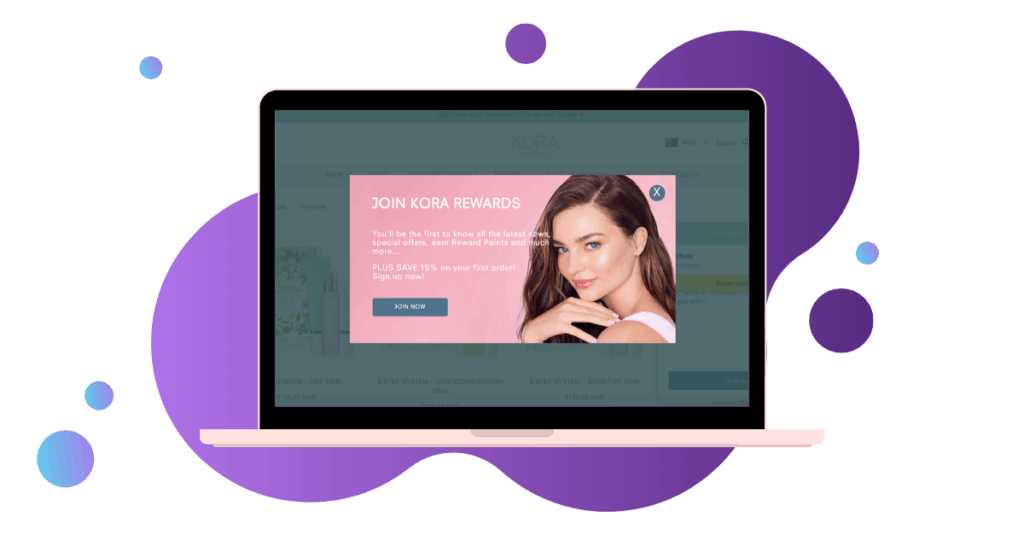
Loyalty program members generate between 12 and 18% more revenue per year than guest shoppers. When a new customer lands on your site, you can show them a pop-up notification, explaining that they can earn points with each purchase. Such activities encourage customers to take immediate action and kickstart a relationship with you.
For example, when a first-time shopper lands on Kora Organics’ page, they see a pop-up notification stating that they can earn points and benefit from special offers if they join Kora Rewards. In order to encourage their first-time shoppers further, they also offer a discount on their first order and 200 points for account creation.

However, keep in mind that 78% of shoppers are motivated to create an account if the sign-up process is easy. Enable your customers to create an account through a single landing page. When customers land on the page, try to ask them only a few questions for account creation. For example, Cupshe requires basic information such as an email address and password to create an account.

👉 Provide an accessible loyalty destination
Recent research showed that 77% of shoppers are encouraged to join a loyalty program if the benefits are clearly communicated. To achieve this, first, we suggest you create a specific destination where you can direct your customers to your loyalty offering. For instance, you can use your main navigation header or bottom navigation menu to direct your customers to your loyalty page.
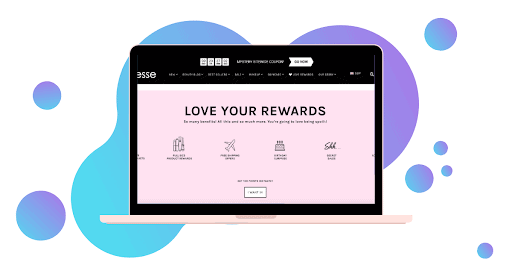
For instance, Mirenesse located their loyalty program, Love Rewards, on their main navigation header and highlighted it with a heart symbol. This smart approach enhances their loyalty program’s visibility and helps them to build more emotional connections with their customers.

When a customer clicks on the Love Rewards, they are directed to Mirenesse’s Integrated Loyalty Page, where they explain the way their loyalty program works.

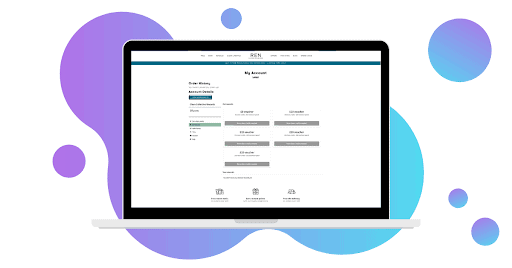
Through creating a fully-customized Integrated Loyalty Page, you can communicate the benefits of your loyalty program and be visible at every stage of the customer journey. To deliver a seamless loyalty experience, REN Clean Skincare, created an Integrated Loyalty Page that allowed members to access their program through the main navigation header.
78% of customers said that they are more likely to return to a brand if they are individually recognized and receive personalized offers. So, try to provide personalized elements to your customers that will encourage them to return for more. For instance, REN shows their customers’ personal points balances, available rewards, which tier they are in, and more ways to earn points, when they are signed in.

👉 Be consistent with your brand values and identity
Having a consistent brand identity across all platforms and elements can increase revenue by 23%. This is why both the design of your site and your loyalty program should reflect your ethos.
To create an on-brand loyalty experience, you can use your unique brand colours, fonts and iconography for your loyalty program. Not only will this contribute to your brand identity, but it will also hook existing customers who already feel an affinity for your store.
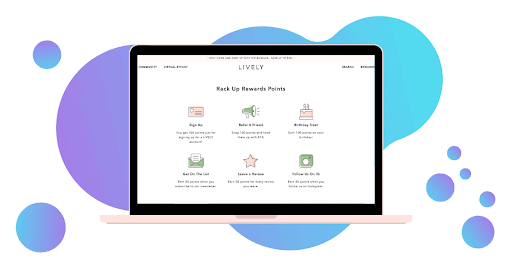
For example, Lively implemented their unique brand identity into each component of their loyalty program. From their brand colour scheme to iconography, Lively’s loyalty program is a natural extension of their site. You can also see that they use visual cues to deliver a simple and modern design.

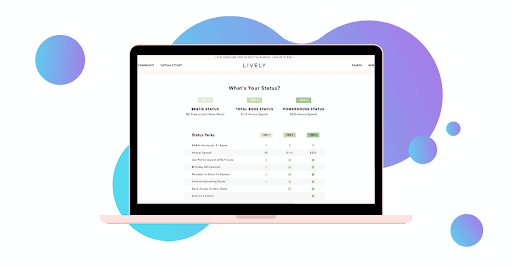
Research has shown that 68% of customers are willing to return to a brand if it shares the same values as them. To reflect your brand values across your site, you can design a tiered loyalty program structure and explain the benefits through your landing page. For instance, when Lively’s customers scroll through the page, they see the structure of their loyalty program.
Here you can see that as a leisurée brand, Lively clearly communicated their brand values through their tiered loyalty program structure. This allows them to foster their brand community that is motivated by what empowers women today: being smart, active, and confident. Lively’s tiered loyalty program structure is made of three levels respectively: “Bestie Status”, “Total Boss Status”, and “Powerhouse Status”.
To demonstrate their tiered loyalty program structure, they also used different tones of green for each tier. This shows customers that by engaging enough to move up to the next tier, they can earn further benefits.

👉 Leverage user-generated content
Today 47% of customers become loyal to a brand if they feel like they are a part of a community. To enhance the feeling of community, you can showcase your user-generated content such as reviews or Instagram posts throughout your site.
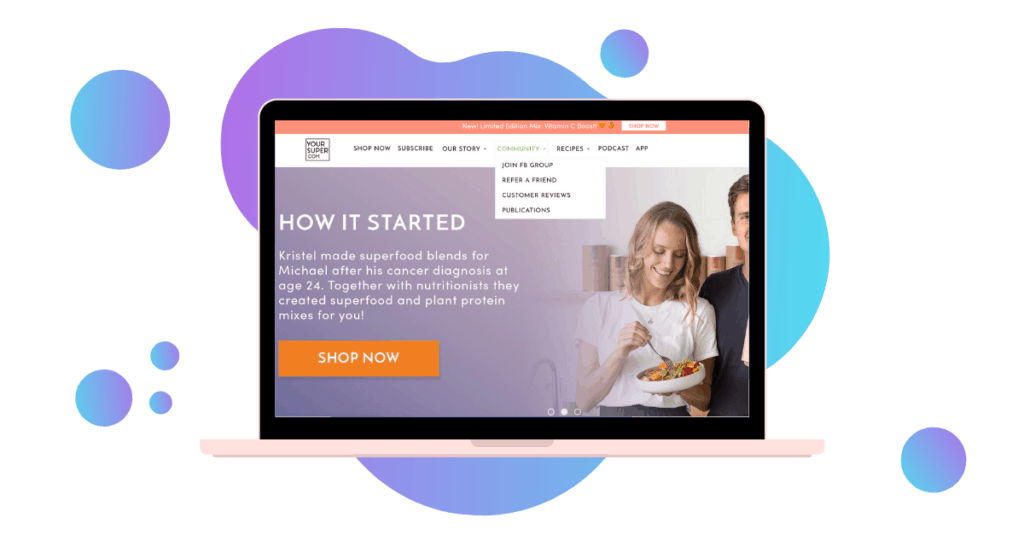
Let’s take Your Super as an example. Your Super highlighted their community through their main navigation header to increase authenticity and strengthen their community. When customers click to Community, they can directly join Your Super’s Facebook group, refer a friend or see other customer reviews.

To increase your user-generated content still further, you can offer loyalty points to your customers in return for a post on Instagram with your brand hashtag or writing a review. For example, Moxie Lash shares Instagram posts from their community at the bottom of their home page.

To enhance the trust and engagement, they also direct their customers to see the reviews, when they click on the brand through the main navigation header.

👉 Enhance your customer’s purchase journey
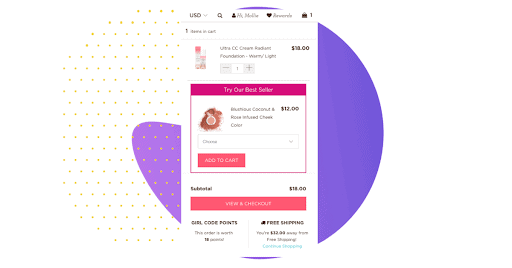
By displaying your loyalty program throughout your customer’s journey, you can easily engage with them more. For example, Pacifica Beauty shows their customer’s points balance within their cart. When customers click to view their full cart, they are shown the point value of their order alongside how many points they still need to redeem before they can claim a free gift. Through this strategy, customers are motivated to increase their basket size to unlock the next reward.

Through optimizing your checkout process, you can also increase conversions by 35%. For example, you can enable your customers to see the points they can claim within their current transaction before checking out. This will encourage them to engage with your program before they checkout.
For instance, Ancient Nutrition, shows customers how far away they are from earning the next reward. To increase AOV still further, Ancient Nutrition recommends relevant products and how many points they’re worth.
Key Takeaways
As a natural extension of your store, your loyalty program is a key element of your site. Therefore, designing an enjoyable and dynamic user experience will enhance your brand identity and help you retain more customers. From the very first step, you can deliver a seamless loyalty experience to your customers by following these tips:
- Provide a simple sign-up process to encourage your customers to become a member
- Create an accessible loyalty destination to increase engagement
- Keep your loyalty program consistent with your brand values and identity
- Embed your loyalty program into every step of your buyer journey
- Showcase user-generated content to build trust and a feeling of community
About the Author – LoyaltyLion
LoyaltyLion is a data-driven loyalty and engagement platform that powers ecommerce growth. With LoyaltyLion, you can unlock real insights about what drives longer-lasting customer relationships, and use those insights to connect and accelerate your existing marketing efforts. Proven to increase retention and spend, LoyaltyLion is trusted by thousands of fast-growth ecommerce merchants worldwide.